Rando-Hlito
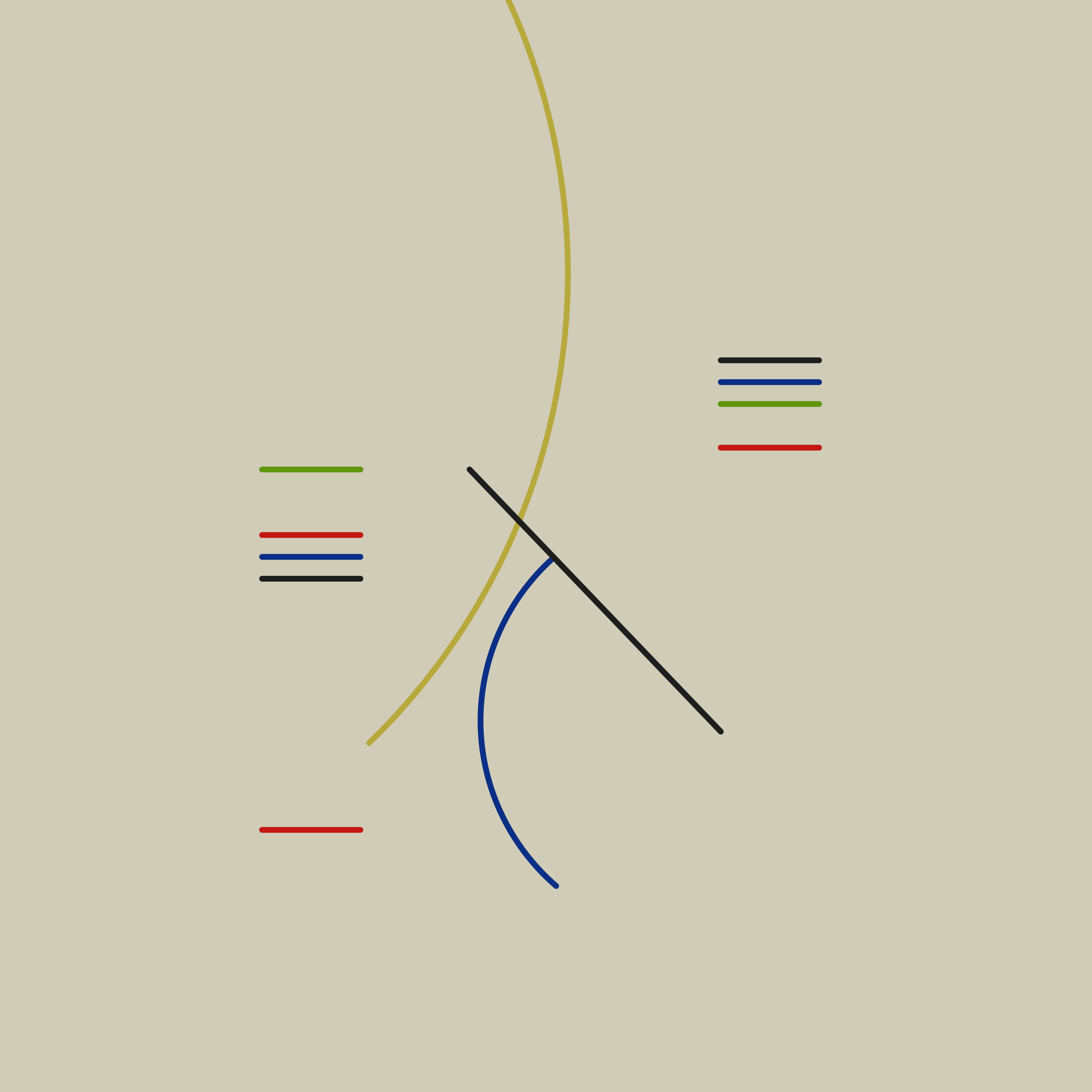
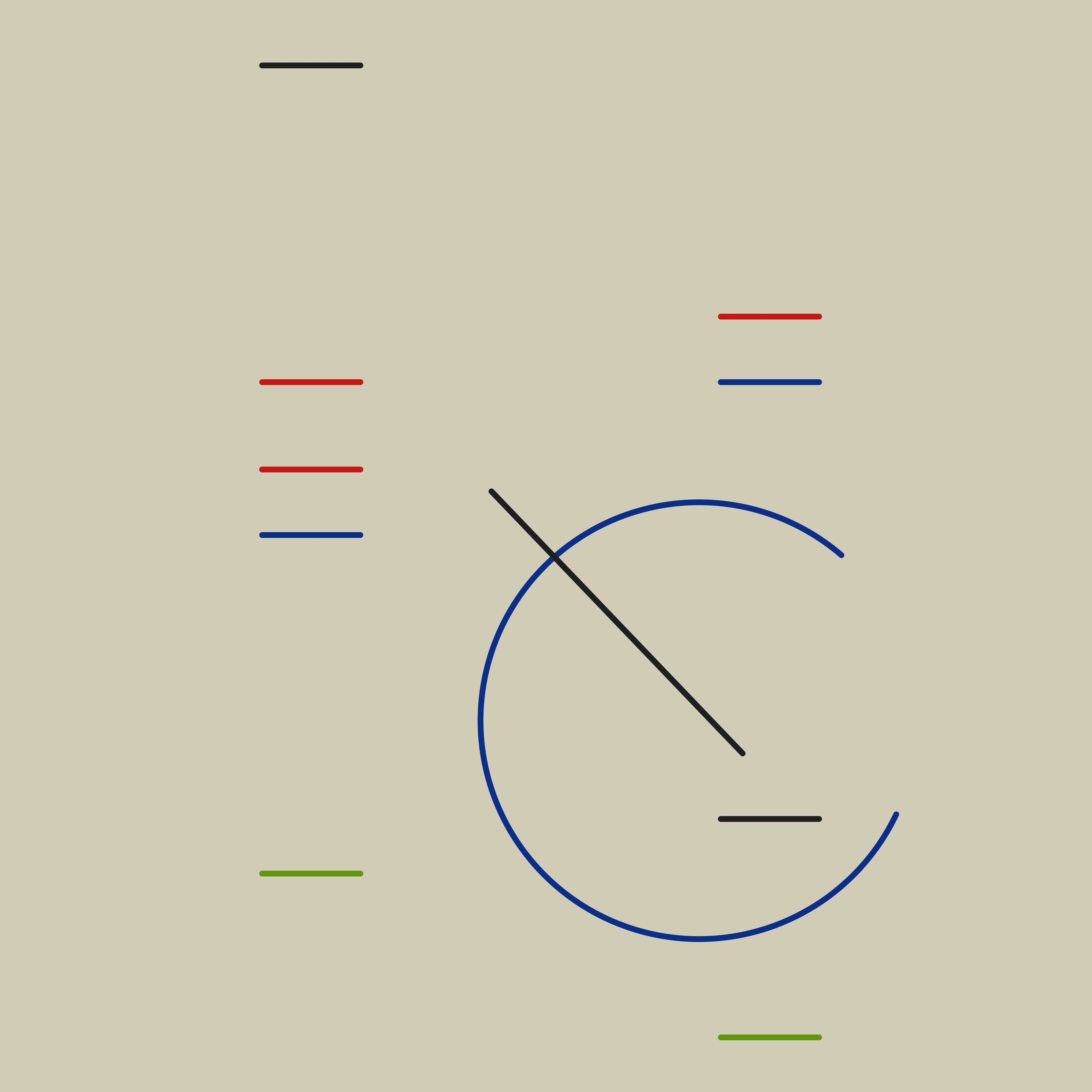
The first #RecreationThursday challenge involved Alfredo Hlito’s Curves and Straight Series (1948), held by New York’s MoMA.
My recreation uses only base R functions:

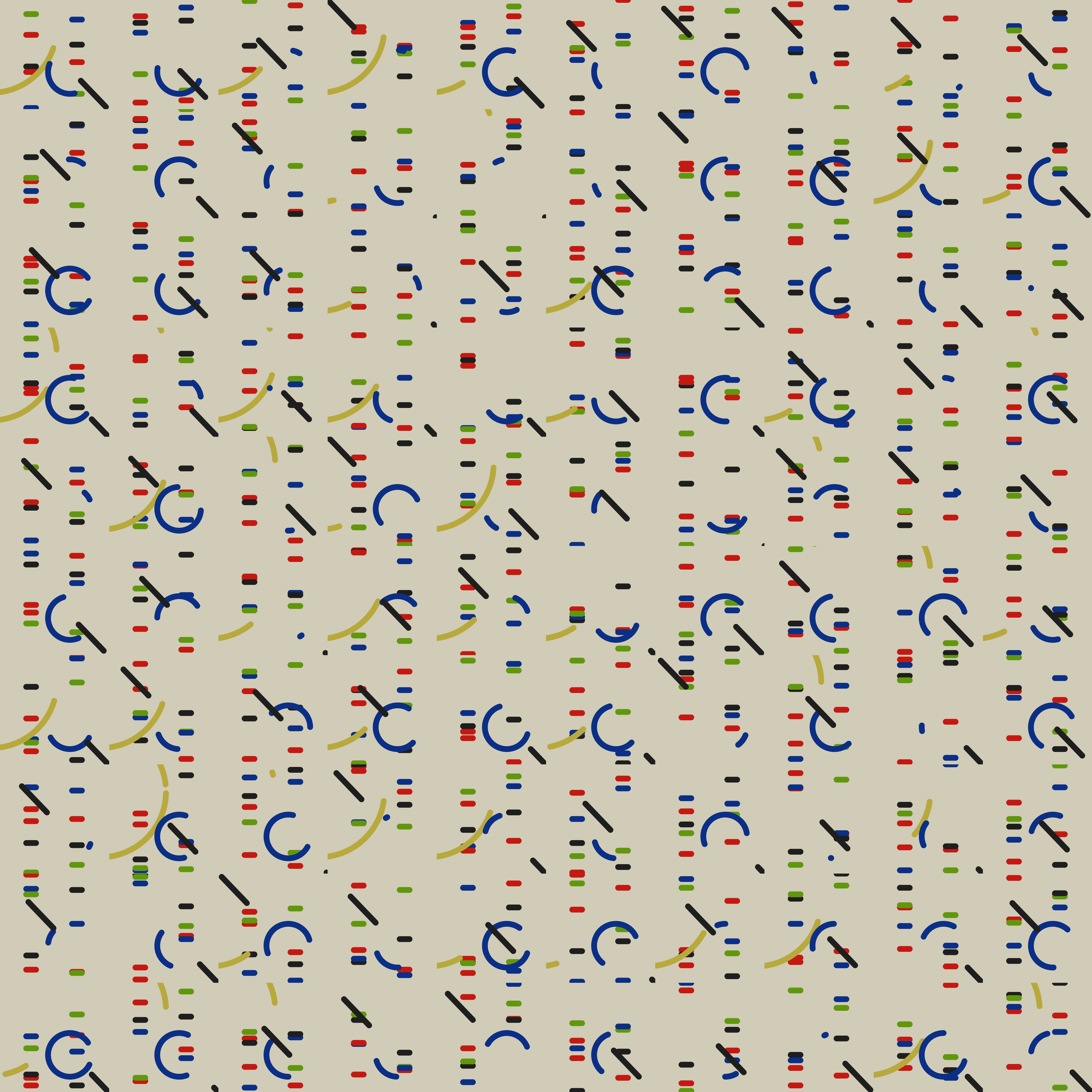
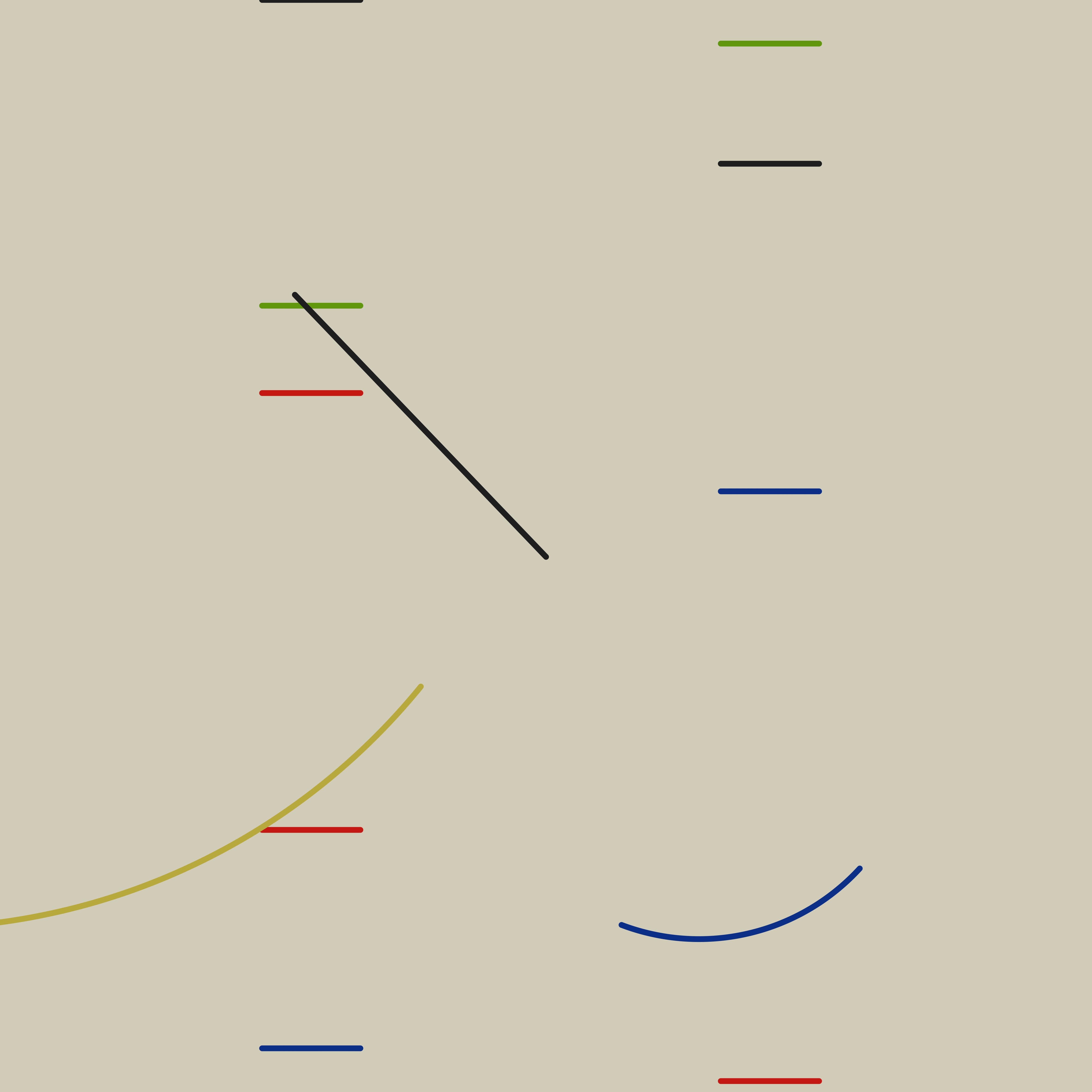
My remix is a 10 by 10 grid where the elemental geometry is randomised:

I also made a gif remix that’s composed of 10 ‘rando-Hlitos’:

Approach
You can find all the commented code and the outputs in my matt-dray/viz-recreation GitHub repo.
Recreate
I chose to use base R plotting functions for this project. Largely for the simplicity and for the lack of dependencies, but also due to success I had recently when recreating another artwork.1
The overall principle was relatively straightforward: use trial-and-error to place elements made with the line() and segments() functions. It’s not perfect, but it’s close enough.
To summarise the code, it first opens the png() graphics device; sets par()ameters to exclude margins and set the background colour; plot()s an empty plot; builds lines with x and y coordinates; builds circle segments with x, y, radius and theta; and finally closes the device with dev.off().
Remix
There’s some great remixes on the #RecreationThursday hashtag in Twitter and I particularly liked the ones that went for slight variations in stroke and placement, as well as those with an animated approach.
In this vein, I chose to vary randomly the elements of the plot using a custom function, vary_hlito().
The randomisation was relatively simplistic: vary the y-axis location of each of the horizontal lines, but maintain their widths and colours; provide different segment lengths for each of the two circles while retaining their radii and centres; vary the length and placement of the diagonal line running top-left to bottom-right.
There’s a number of ways to present these ‘rando-Hlitos’. I thought it would be interesting to do two things: create a large grid of many recreations (i.e. create a ‘meta’ rando-Hlito) and create an animation (i.e. a sequential reveal of many recreations). I think these are interesting in different ways.
In particular, I think the 10 by 10 grid echoes two completely different styles: the repeating nature is a bit like a moquette pattern from the London Underground, while the colours and shapes aren’t far off a 90s Memphis Style.
To summarise the code, the grid was created by setting a 10 by 10 panel with mfrow = c(10, 10) passed to par() and then different seeds were passed into vary_hlito() with purrr::walk() to dictate the randomness. The animation was generated by looping over randomly-selected seeds and saving each output as a PNG, before stitching these frames into a gif with the {magick} package.
Get involved
Check out #RecreationThursday on Twitter. It’s a community challenge to recreate an art piece selected each fortnight by a rotating curator. The subject for the second week has been released already.
The timetable, art pieces, curators and example alt-text are available in Sharla Gelfand’s RecreationThursday repo on GitHub.
Session info
## ─ Session info ───────────────────────────────────────────────────────────────
## setting value
## version R version 4.0.5 (2021-03-31)
## os macOS Big Sur 10.16
## system x86_64, darwin17.0
## ui X11
## language (EN)
## collate en_GB.UTF-8
## ctype en_GB.UTF-8
## tz Europe/London
## date 2021-06-21
##
## ─ Packages ───────────────────────────────────────────────────────────────────
## package * version date lib source
## blogdown 1.3 2021-04-14 [1] CRAN (R 4.0.2)
## bookdown 0.22 2021-04-22 [1] CRAN (R 4.0.2)
## bslib 0.2.5 2021-05-12 [1] CRAN (R 4.0.5)
## cli 2.5.0 2021-04-26 [1] CRAN (R 4.0.2)
## digest 0.6.27 2020-10-24 [1] CRAN (R 4.0.2)
## evaluate 0.14 2019-05-28 [1] CRAN (R 4.0.1)
## htmltools 0.5.1.1 2021-01-22 [1] CRAN (R 4.0.2)
## jquerylib 0.1.4 2021-04-26 [1] CRAN (R 4.0.2)
## jsonlite 1.7.2 2020-12-09 [1] CRAN (R 4.0.2)
## knitr 1.33 2021-04-24 [1] CRAN (R 4.0.2)
## magrittr 2.0.1 2020-11-17 [1] CRAN (R 4.0.2)
## R6 2.5.0 2020-10-28 [1] CRAN (R 4.0.2)
## rlang 0.4.11 2021-04-30 [1] CRAN (R 4.0.2)
## rmarkdown 2.8 2021-05-07 [1] CRAN (R 4.0.5)
## sass 0.4.0 2021-05-12 [1] CRAN (R 4.0.2)
## sessioninfo 1.1.1 2018-11-05 [1] CRAN (R 4.0.2)
## stringi 1.6.2 2021-05-17 [1] CRAN (R 4.0.2)
## stringr 1.4.0 2019-02-10 [1] CRAN (R 4.0.2)
## withr 2.4.2 2021-04-18 [1] CRAN (R 4.0.2)
## xfun 0.23 2021-05-15 [1] CRAN (R 4.0.5)
## yaml 2.2.1 2020-02-01 [1] CRAN (R 4.0.2)
##
## [1] /Library/Frameworks/R.framework/Versions/4.0/Resources/libraryYou may have noticed two very similar blogposts in a row about base R for recreating someone else’s graphics. I will return to the normal R-stats japes and whimsy for the next post. Maybe.↩︎